En la fotografía de productos, el viejo refrán «la abundancia no es una plaga» no se aplica del todo. Más píxeles, o una mayor resolución, se traducen en un archivo más pesado y un reto para la conexión a Internet. Una velocidad de carga lenta influye negativamente en la experiencia de los usuarios. Usando simplemente la red 3G el teléfono puede sufrir de mucha lentitud al cargar páginas web. ¿O tal vez estas páginas están adaptadas para pantallas más grandes?
En nuestra guía definitiva le daremos pistas sobre cómo optimizar las imágenes del producto para la presencia en línea, para que nunca les ocurra a sus clientes. Aprenderá a eliminar los tediosos tiempos de carga y las situaciones en las que tus fotos del producto no se ven bien en un dispositivo móvil.
Empezaremos con una simple pregunta «¿por qué optimizar?», y luego te guiaremos a través de la optimización de la resolución y la gestión del tamaño de los archivos. Por último, tendrás la oportunidad de conocer los principios básicos de la optimización SEO de las imágenes, que es una parte integral de una tienda virtual que funciona a la perfección.

¿Por qué optimizar las imágenes del producto y cómo empezar?
Tiempo y dinero son dos recursos muy valiosos en una tienda virtual. Aprender a gestionarlos eficazmente es parte del éxito y no va sin agilizar los procesos de fotografía de productos. Tu objetivo es producir imágenes que vendan e imágenes que guíen suavemente a tu cliente por el sitio web en lugar de crear obstáculos.
Tus imágenes del producto deberán ser optimizadas en cuanto a su visibilidad, tamaño de descarga y posicionamiento en buscadores. Estos son parámetros importantes si tu objetivo es reducir costes y valorar la experiencia de tus usuarios.
Teniendo en cuenta la optimización de las imágenes, obtendrás un sitio web más rápido y ágil, lo que contribuirá a ahorrar en las tarifas del servidor. También conseguirás una mejor posición en los motores de búsqueda, lo que genera tráfico a tu sitio web y aumenta las conversiones.
La forma más fácil de pensar en la optimización será considerar el uso de resoluciones más pequeñas, introducir la compresión de imágenes y etiquetarlas. Esto implica la elección de los formatos de imágenes, una cierta posproducción de la resolución y un poco de webmastering.
Déjate guiar por nuestros consejos.
Optimización de la resolución de imágenes del producto
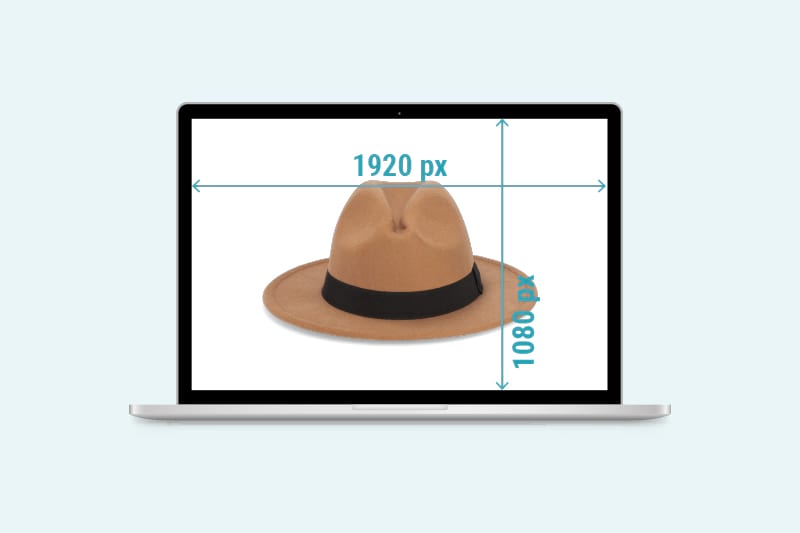
Para empezar, veamos rápidamente qué es la resolución. La resolución expresa el número de píxeles que componen una imagen. Suele expresarse en números verticales y horizontales: la anchura y la altura de una imagen en píxeles, por ejemplo, 1920 x 1080.
Cuantos más píxeles tenga una imagen, mejor se podrán representar los detalles. El siguiente ejemplo ilustra esta situación.


Cuando se trata de optimizar la resolución, no hay una solución sencilla. Para elegir la resolución óptima para tus imágenes del producto debes tener en cuenta las siguientes características:
- el diseño del sitio web.
- la pantalla de visualización.
- el tamaño del archivo..
Diseño del sitio web y resoluciones óptimas
Aspirar a la mayor resolución posible no es una estrategia recomendable, aunque pueda parecer que «más píxeles significan más detalles». En el caso de las tiendas virtuales, esto se traduciría más bien en un «mayor tiempo de carga» y una «visualización errónea». Tu técnico web y tu analista SEO lo saben bien…
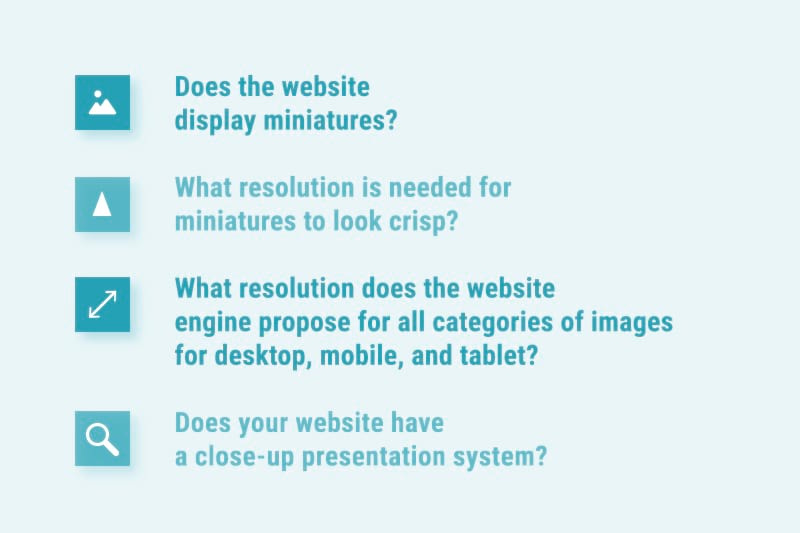
Tus imágenes y tu sistema deben trabajar juntos sin problemas, para cumplir con los requisitos aplicables a las páginas web. Las preguntas que tu webmaster te ayudará a responder pueden ser:
- ¿Tu sitio web muestra miniaturas?What resolution is needed for miniatures to look crisp?
- ¿Qué resolución se necesita para que las miniaturas se vean nítidas?
- ¿Qué resolución ofrece el motor del sitio web para todas las categorías de imágenes para ordenador de sobremesa, móvil y tableta?
- ¿Tiene tu sitio web un sistema de presentación de primeros planos?

Conocer estas respuestas te ayudará a elegir la resolución que necesitas. Si estás pensando en abrir una tienda online, trabaja en estrecha colaboración con tu equipo web. Los conocimientos que aportan le permitirán ahorrar tiempo en la creación de imágenes de productos y en la posproducción. Y, sobre todo, será el primer paso hacia la visualización fluida de imágenes para tus clientes.
Escuche atentamente a los diseñadores web y utiliza las resoluciones que recomiendan para las miniaturas, los primeros planos, las imágenes principales, etc. Será mucho más eficaz conocerlas de antemano y establecer después los estándares óptimos para la generación de fotos en tu empresa.
Pantalla y resolución óptima
La diversidad de dispositivos digitales disponibles desempeñará un papel importante a la hora de establecer las pautas de resolución para imágenes del producto. Para ver tus productos, los clientes pueden utilizar smartphones o tabletas de diferentes tamaños y pantallas multiestándar. ¿Cómo adaptarse a todos ellos?
Hay muchas respuestas a esta importante pregunta. Esto es porque habrá muchas resoluciones que tu usuario podría elegir. Algunas serán más comunes y otras más raras. Puedes medir las resoluciones de tus clientes con la mayoría de las herramientas básicas de gestión del tráfico web y sacar conclusiones de las estadísticas. Junto con tus webmasters y tus diseñadores gráficos tendrás que centrarte en la mayoría y no en la totalidad de este grupo.

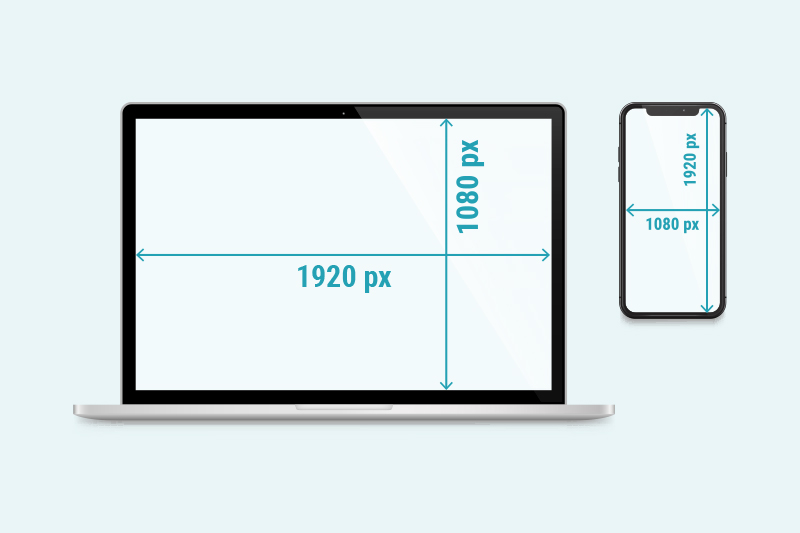
Para entender el fenómeno de las pantallas de diferente resolución, veamos cómo se comporta una pantalla cuando cambiamos su resolución.


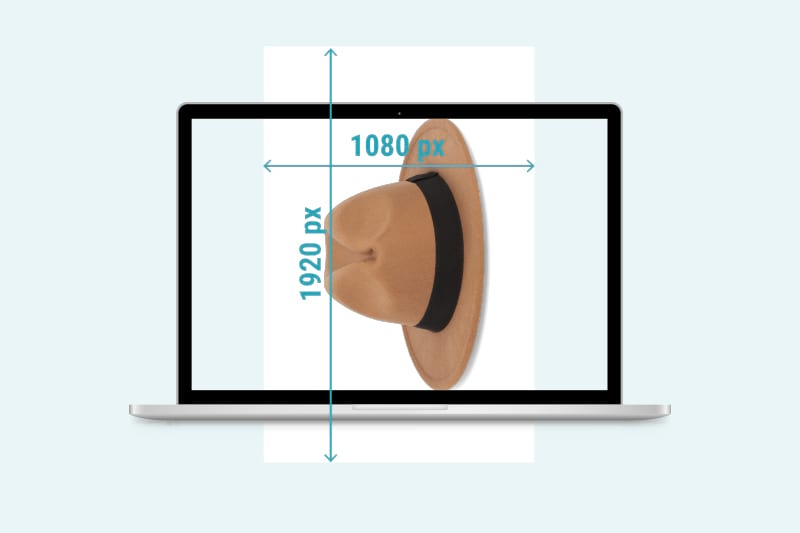
Dependiendo de la resolución, la pantalla puede mostrar menos o más detalles. En las pantallas de ordenadores portátiles o de sobremesa, el lado más largo de la resolución será el horizontal. En las pantallas de los teléfonos móviles, el lado vertical será más largo. Esta simple diferencia ya genera requisitos para las imágenes en tu tienda virtual: por ejemplo, ¿debe meter más contenido en vertical u horizontal?

Cabe destacar que en el caso de las pantallas HiDPI (High Dots Per Inch) o Retina, habituales en los smartphones y portátiles modernos, es necesario diferenciar entre los píxeles CSS utilizados por las aplicaciones (incluidos los navegadores web) y los píxeles físicos determinados por el fabricante del dispositivo. En este caso, por 1 píxel CSS se pueden contar más píxeles físicos. El parámetro que lo define es el DPR – Device Pixel Ratio.
Las pantallas con un alto número de puntos por pulgada permiten a los diseñadores web mostrar imágenes en varias resoluciones dependiendo de lo que soporte la pantalla. Normalmente, se prepararán diferentes versiones de la misma imagen, cada una de ellas en diferentes resoluciones. Se colocarán en el sitio web utilizando el atributo , que será leído por los navegadores para mostrar la imagen de la forma más conveniente. Para saber más sobre el tema, consulta el sitio web dedicado a las resoluciones de pantalla.
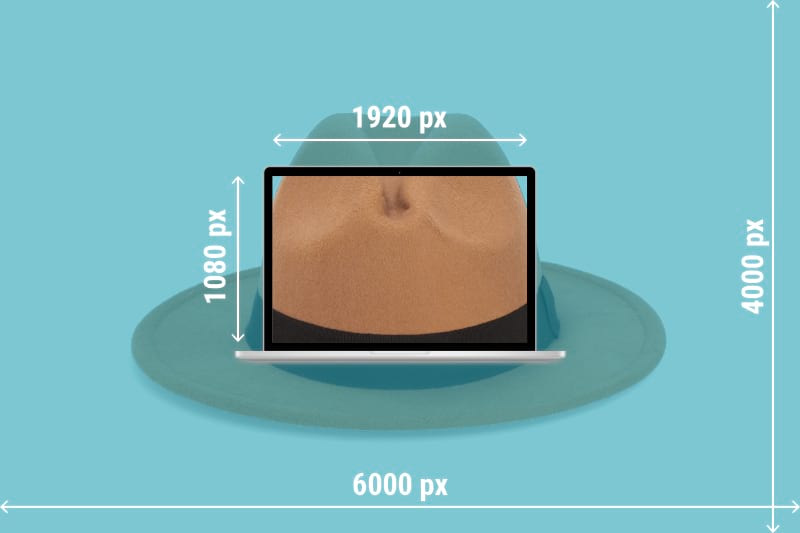
Las pantallas de resolución 4K y más están ganando en popularidad, pero es la resolución fullHD que sigue siendo la más utilizada (2021), ya sea portátil o smartphone. Nuestra foto, con una ampliación del 100%, se comportará de forma diferente en pantallas verticales y horizontales:



Marca que, en un smartphone, los 1920 píxeles fullHD serán el lado más largo (vertical) de la pantalla. Así, nuestra foto se mostrará más pequeña que la superficie de la pantalla.
Los ejemplos anteriores ilustran un caso práctico para la resolución fullHD. Esta no es la única resolución que usan tus clientes; deberías considerar ajustar la resolución «para que se adapte a más pantallas».
Esto significaría introducir varias resoluciones de imagen para diferentes resoluciones de pantalla y cargarlas de forma responsiva. Es una solución que se puede implementar en la mayoría de los sistemas de gestión de sitios web.
Prepara archivos separados para las imágenes en miniatura de tus productos, ya que se cargarán más rápido que una imagen grande minificada por el navegador web. Así se necesitará menos tiempo de procesamiento y descarga, lo que cobra importancia cuando se cargan muchas miniaturas de productos en una pantalla en una cuadrícula o en una fila.
Además, el tamaño real de la miniatura y el tamaño indicado en HTML en su etiqueta pueden influir en los parámetros que tiene en cuenta Google a la hora de posicionar tu sitio web. La regla para potenciar el rendimiento del sitio web y el SEO es mostrar exactamente la resolución que tiene el archivo en el servidor, sin operaciones del navegador.
Tamaño del archivo de salida y resolución óptima
Una resolución extremadamente baja significará un tamaño de archivo cómodamente mínimo. Lo contrario ocurre con una resolución exquisitamente alta. El optimizador tendrá que encontrar un camino intermedio para mantener un tamaño de archivo razonable, sin perder el nivel de detalle. Vea a continuación ejemplos de tamaños de archivos.

La determinación del tamaño óptimo de los archivos puede guiarse por parámetros como el número de imágenes que deben cargarse simultáneamente en un sitio web. Imagina una cuadrícula de cientos de productos en la que las imágenes se cargan a máxima resolución y luego son minimizadas por el navegador. Esto haría que la navegación fuera prácticamente imposible en redes de menor velocidad.
8 reglas para optimizar imágenes para web
Sabiendo lo difícil que es compartimentar el conocimiento de la optimización de la imagen y las muchas caras y enfoques que presenta, hemos decidido crear para ti una lista de consejos.
1) Elige el formato adecuado para tus gráficos.
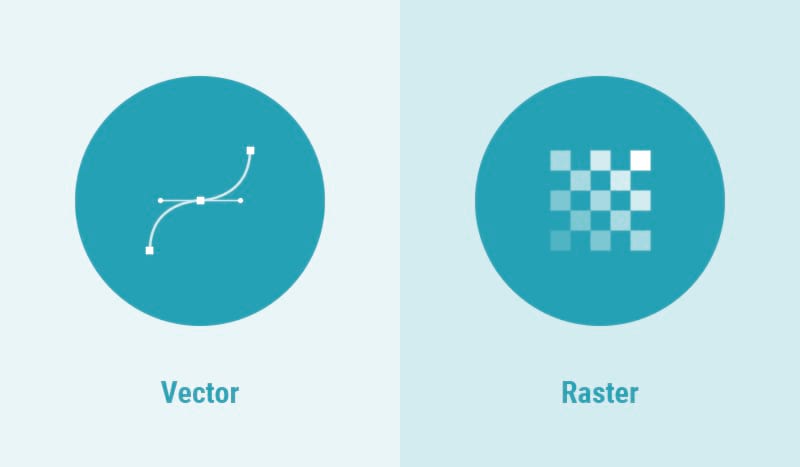
Para las imágenes de formas geométricas sencillas y gamas tonales poco complicadas, se recomienda sustituir los gráficos de trama por gráficos vectoriales. De este modo, se consigue la mejor relación calidad/tamaño y se obtiene una increíble escalabilidad. Los gráficos vectoriales (por ejemplo, en formato SVG) se visualizan igualmente bien en alta y baja resolución. Se recomiendan para logotipos, iconos e ilustraciones.
Los gráficos de trama (PNG, JPG) funcionarán para fotografía e imágenes más complejos. Se puede conseguir un plus de optimización web con el formato WebP – véase el punto 6.

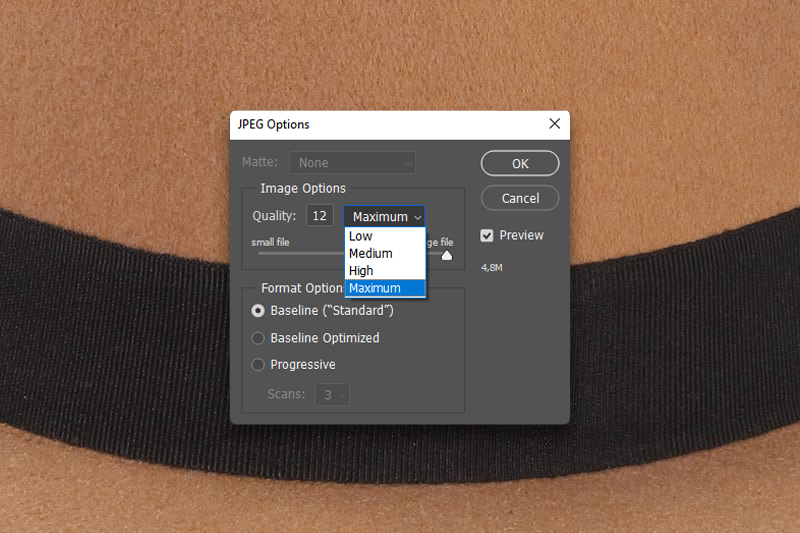
2) Utiliza el nivel adecuado de compresión al crear el archivo.
El software de edición de fotos ofrece compresión en el momento de guardar el archivo, dependiendo del tipo de archivo. El control deslizante se puede ajustar para maximizar la compresión y obtener un archivo pequeño o para reducir la compresión y obtener archivos más grandes.
La regla de oro la debe encontrar cada usuario personalmente, con una sugerencia general de mantener la compresión por encima del 92%. Debes encontrar un punto en el que, sin sacrificar la calidad, el tamaño de la imagen sea satisfactorio.

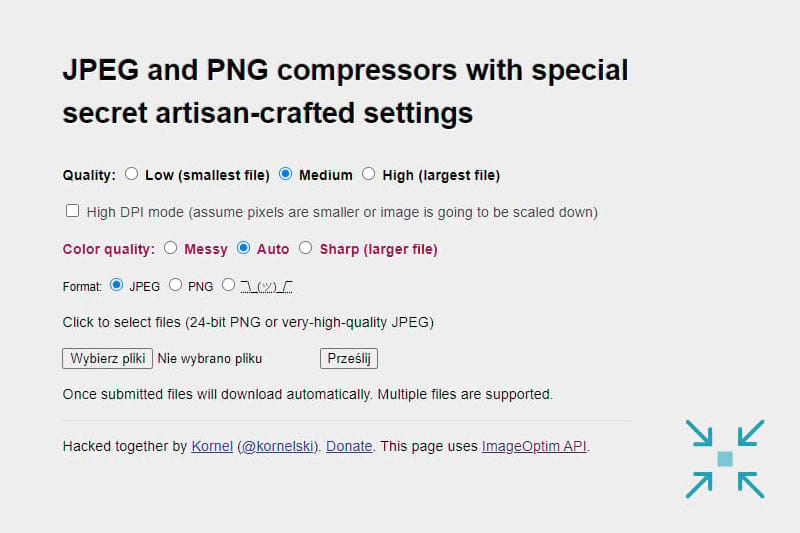
3) Utiliza un compresor de imágenes avanzado.
Los archivos de imágenes grandes pueden comprimirse adicionalmente con un minimizador de imágenes online, que ofrece algoritmos avanzados para reducir el tamaño del archivo y mantener intacta la impresión de calidad. Estas herramientas suelen funcionar con los tipos de archivos más comunes.
Utilizarlos es tan fácil como arrastrar y soltar un archivo y descargar el resultado. Haz de los compresores de imágenes tus herramientas para guardar para la web. Los servicios online que recomendamos son Tiny JPG e ImageOptim. Encontrarás muchas clasificaciones de compresores de imágenes online, ya que estos sitios son realmente populares.

4) Sustituye el GIF por vídeos donde sea pertinente.
Los archivos GIF suelen ser pesados, especialmente si incluyen secuencias de vídeo más largas. Podría ser mucho más conveniente utilizar varios tipos de archivos de vídeo comprimidos para ahorrar tiempo de carga e introducir la optimización de la visualización.
Incluso puedes considerar el uso de vídeos incrustados de YouTube u otros vídeos en la nube, lo que evitará que el navegador descargue los clips de vídeo directamente de tu servidor y de una sola vez.

5) Sirve las imágenes de forma responsiva.
Ya hemos tocado este tema. Para optimizar tu sitio, asegúrate de que tu CMS sirva varias versiones de imágenes para diferentes resoluciones de pantalla y dispositivos.
6) Utiliza WebP, JPEG2000 y otros.
El uso del formato WebP que apareció en el mercado ya en 2010 se convierte en un impulso para el SEO de tu sitio y, naturalmente, ahorra tiempo de carga. Este formato ofrece una buena calidad de imagen y un tamaño de archivo reducido. Sin embargo, el uso de este tipo de archivo puede estar limitado por la compatibilidad del navegador. También hay muchos más formatos web disponibles, que, sin embargo, no han ganado tanta popularidad (HEIC, AVIF, JPEG XL). ¡Y Google ya está pensando en WebP2!
Varios servicios en la nube, como Orbitvu SUN, sirven imágenes en formato WebP de forma condicional: si el navegador no lo soporta, se utiliza JPG o PNG en su lugar.

7) Utiliza CDN para la carga de imágenes.
Las redes de distribución de contenidos (CDN) pueden entenderse como APIs que definen cómo utilizar imágenes cargadas en tu sitio web. Pueden ser autogestionados o suministrados por un servicio externo. Su uso se aplica mediante URLs de imagen especiales que condicionan la forma en que la imagen es mostrada por el navegador y puede conducir a un ahorro del 40-80% en el tamaño de la imagen.
Lee más sobre las CDN en este artículo dedicado en web.dev.
8) ) Caché de imágenes que no cambian.
El caché funciona almacenando las imágenes que no cambian en la unidad de disco del usuario y cargándolas directamente desde allí cuando se necesitan. El almacenamiento en caché suele ser gestionado por los navegadores, pero la estructura de sitios web puede fomentar esta solución y así acortar el tiempo de carga de la página para los usuarios que regresan.

Estas son nuestras 8 reglas. Empieza con ellos y construye tu propio conjunto de consejos basados en la experiencia. Nos encantaría saber de ti
Para el formato de las imágenes y la compatibilidad con los navegadores web, te recomendamos que consultes el sitio web sencillo y eficaz: https://caniuse.com/
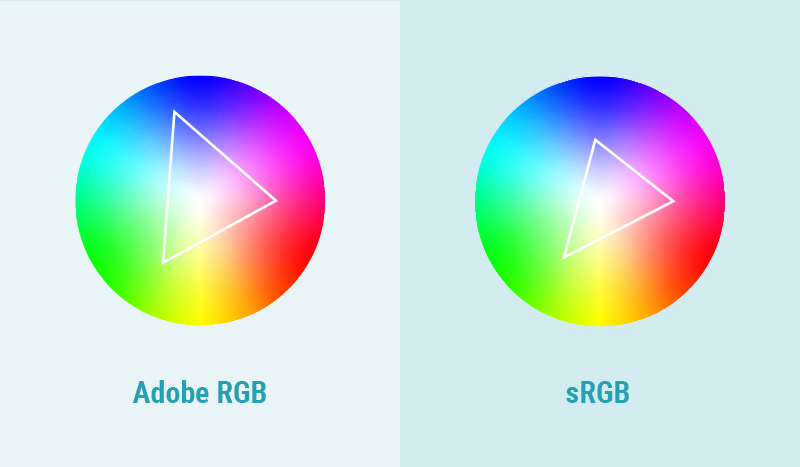
Optimización del espacio de color para imágenes del producto
Una imagen se codifica en un formato de archivo que utiliza uno de varios espacios de color. Los más frecuentes son sRGB o Adobe RGB.
El tema de los espacios de color es uno de los más complejos y desarrollados en la fotografía – lea más sobre los espacios de color RGB en este artículo de Wikipedia.
Para el uso en la web, tendrás pocas opciones de espacio de color. El estándar ampliamente aceptado es el sRGB y sólo este espacio es gestionado por los navegadores de Internet.
Asegúrate de preparar tus imágenes desde el principio en el espacio de color sRGB y evitarás pérdidas de conversión. Esto puede establecerse en los ajustes de la cámara o manejarse en un software de edición de imágenes como Adobe Photoshop.

12 reglas para optimizar imágenes en SEO
La optimización de imágenes con fines de SEO (SEO de imágenes) se centrará en la visibilidad de tus imágenes en el motor de búsqueda de Google Graphics y, más ampliamente, de tu sitio web en cualquier resultado de búsqueda.
Las imágenes pueden contribuir seriamente a tu posición en los resultados de búsqueda de Google y aparecer en los gráficos de Google de forma favorable, si se asimilan y mantienen algunas reglas en el diseño del sitio web.
Aquí, hemos decidido resumir todo el inmenso mundo de la optimización gráfica SEO en 12 reglas SEO de imágenes completas y fácilmente aplicables. Síguelos y espera que tus imágenes sean mejor posicionadas por Google.
- Investigar palabras clave para tus imágenes.
Para posicionarse bien con una imagen en un motor de búsqueda, hay que saber qué se busca. Planifica con antelación las descripciones de tus imágenes de acuerdo con la investigación SEO. Para ello, puedes recurrir a numerosas plataformas como Semrush, Semstorm o Ahrefs. ¡Deja que tus imágenes se encuentren donde los usuarios las buscan!
Lo que puedes hacer es añadir palabras clave especiales a las descripciones de tus imágenes. «Opinión», «Opinión de expertos», «top 10», «reseña», «precio», «comparación», «ranking», «prueba» son las palabras clave más comunes que se añaden a una categoría o producto para buscar información. ¡Responde a esta necesidad y añádelos a tu imagen! Si estás vendiendo teléfonos: «Prueba del Samsung s10» o «Ranking rápido de smartphones».

- Utilizar un formato de imagen correcto.
Al igual que con la optimización de la resolución y el tamaño, Google se fija en el formato de una imagen para evaluar su idoneidad para ser mostrada como resultado de búsqueda. El formato definirá muy a menudo el tamaño y la velocidad de carga, influyendo así en la decisión de Google. Nuestro consejo rápido es: siempre que sea posible, utiliza WebP o sus seguidores.

- Mantener la calidad del resultado.
La buena calidad se traduce en una mayor visibilidad en Google. No utilices muchas imágenes de stock, ya que instantáneamente se clasificarán peor. Intenta introducir el mayor número posible de imágenes bien tomadas de tus productos, sin pixelación, sin desenfoque, con gran atractivo. Google lo agradecerá.

- Cuidado con el tamaño de la foto.
La resolución y el tamaño de la foto juegan un papel importante para Google. No adoptes el enfoque de «cuanto más grande, mejor» al que podrías estar tentado. Intenta mantener tus imágenes por debajo de los 5 MB, para permitir una carga rápida que mejore la experiencia del usuario y mejore tu posición en los motores de búsqueda. ¡Imágenes del producto incluidas!

- Carga lenta
Para que el sitio web se posicione mejor y sus imágenes sean más apreciadas por Google, puedes utilizar la técnica de lazy loading. Carga las imágenes gradualmente, a medida que el usuario avanza por el sitio, lo que permite una navegación más fluida y tiempos de carga más cortos. También mejorará la experiencia del usuario, ya que contribuye a un acceso más rápido a los contenidos.

- Mapa del sitio web en Google Search Console
Subir un mapa de imágenes del sitio web a Google Search Console facilitará al motor de búsqueda la comprensión de la arquitectura y la ubicación de las imágenes en tu sitio web. Más información equivale a más crédito aquí: espera que esto mejore tu clasificación.

- Etiquetas «alt» de las imágenes
La clave de una buena etiqueta alt de imagen (el texto descriptivo que asignas en el HTML de tu sitio a una imagen mediante el atributo «alt») es la colocación inteligente de palabras clave. No satures el texto alternativo con palabras clave populares, es mejor mantenerlo relevante para el contenido de la imagen y utilizar una o dos de ellas de forma intuitiva. En los sitios multilingües, gestiona tus etiquetas alt para todos los idiomas relevantes: supone más tareas de localización, pero sin duda merece la pena hacerlo.

- Colocar la foto en el sitio web.
Es importante que la foto que se quiere posicionar bien en Google se coloque correctamente dentro del texto del sitio web. Colócalo cerca del texto que contiene tus palabras clave deseadas. El motor de búsqueda extraerá información de esta proximidad. Los sitios de e-commerce harán bien en construir una estructura en la que la descripción del producto y la imagen estén bien cerca una de la otra.

- La importancia del contenido textual.
Google es un motor de búsqueda de contenidos. Asegúrate de que tu contenido textual y visual es de alta calidad. Escribe inteligentemente teniendo en cuenta las sugerencias de SEO e ilustra tus buenos textos con imágenes relevantes. Paso a paso, esto dará sus frutos como estrategia general para tu tienda virtual. Esto es el SEO de la imagen llevado un paso más allá.

- Evitar poner el contenido importante únicamente en la imagen.
A Google le resulta aún más difícil destilar el contenido y el significado de las imágenes. Si pretendes transmitir información importante a tus clientes/lectores, evita ponerla sólo en la imagen. Por muy útiles que sean las infografías, será beneficioso para el SEO mantenerlas descritas en el texto.

- Direcciones URL de las imágenes que se adaptan a los motores de búsqueda
No sólo las etiquetas «alt» bien diseñadas, sino también las imágenes claramente nombradas serán favorecidas por Google. Utiliza guiones y nombres descriptivos. Nombres como DSC123123_a.jpg no dicen mucho del contenido de la imagen ni al usuario ni al motor de búsqueda.

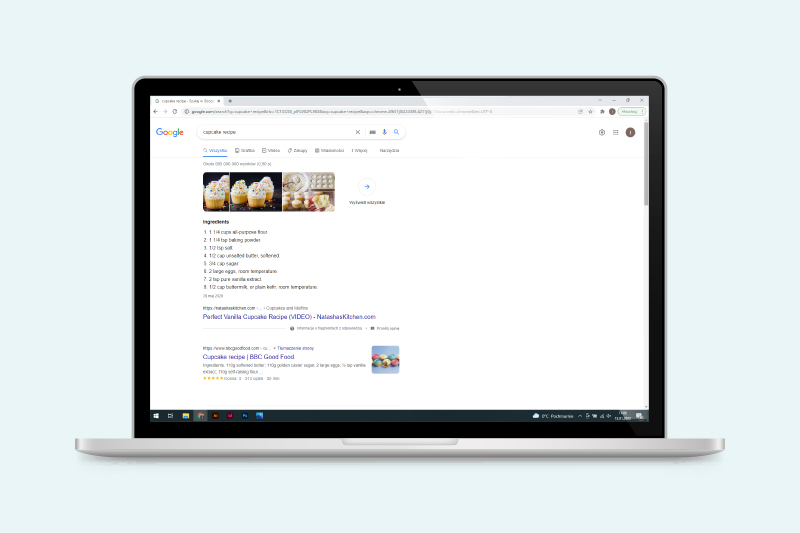
- Los datos estructurados son importantes.
Google designa piezas de contenido para modos especiales de presentación que son más prominentes que un resultado de búsqueda típico. Piensa en recetas culinarias, breves biografías, fichas de productos. Si diseñas tu sitio web para indicar claramente qué contenido merece ser tratado como datos estructurados (imágenes incluidas), puedes obtener beneficios de una posición expuesta en la lista de resultados de búsqueda (sobre todo, para los productos).

En conclusión
Con nuestros consejos, te hemos guiado en la cuestión de la optimización de imágenes. Ahora, es el momento de aplicar tus conocimientos en la práctica.
Tanto si estás creando un nuevo sitio de e-commerce como si estás pensando en mejorar el rendimiento del que ya tienes, tendrás que optimizar las imágenes en las siguientes áreas:
Resolución
Se trata de entender el uso mayoritario de tu sitio y ajustar las imágenes para que funcionen en línea con el hallazgo. También será clave el servicio de respuesta de las imágenes. Quieres que tus usuarios puedan navegar en dispositivos móviles, tabletas y ordenadores de sobremesa.
Tamaño de archivo
Encuentra el formato adecuado para tus imágenes, uno que sea amigable para el navegador y que acelere el tiempo de carga. No dudes en utilizar potentes (y gratuitos) minificadores de imágenes, que pueden reducir el tamaño de archivo hasta un 70%.
Espacio de color
Aquí sólo hay una opción: el espacio de color sRGB. Está optimizado para los navegadores y se usa ampliamente en la web.
SEO
Nuestra lista te ofrece algunos consejos básicos para mejorar el SEO de tus imágenes. Investiga las palabras clave, estructura el sitio web y evita poner demasiada información en tus imágenes. Piensa en las URLs correctas y en la indicación de datos estructurados. Esto debería llevarte lo suficientemente lejos en la optimización de imágenes para SEO.
¿Listo para empezar? Te deseamos la mejor de las suertes.